We believe that school is hard enough as it is, and wanted to build something awesome that helps schools, faculty members, and students. Something that would enhance the school experience for students, increase engagement and retention, decrease confusion, and that focused on the details of how this could work for that majority of educational institutions out there. With all of that in mind, we built Polytechnic. Check out the list of features below.
Check Out The Feature List Below
Everything You Need, Built Right In!
We’ve built a few Education sites before… and we’ve learned what the most common things you’ll need are. We’ve built in everything that you’ll need, including premium plugin integration, custom widgets, WooCommerce products (great for books and merch!) and a handful of the highest quality plugins available for sliders, drag and drop content editing, and lots more!
Stop wasting time trying to chase down a wild zoo of different plugins and themes – everything you need is right here!
“No Headaches” Developer’s Note: We’re using plugins for all of this stuff – so should you choose to want to change themes later on, you won’t lose your content for any of the built in features!

White Label Login
Customize your login for users with our built in Custom Login Maker. This Custom Login Maker will give you the ability to provide the best perception of your school, university, or campus. This is great for educational institutions that really want to give the best experience possible to their users.

New Faculty User/Role
Polytechnic comes fully integrated with a new “Faculty” role specifically built for educational institutions. This new Faculty role provides users with the ability to add, edit, and update their profile page, courses and course information. This role is similar to the “Author” role native to WordPress, with added tools and abilities to provide your users with a simple and excellent experience.


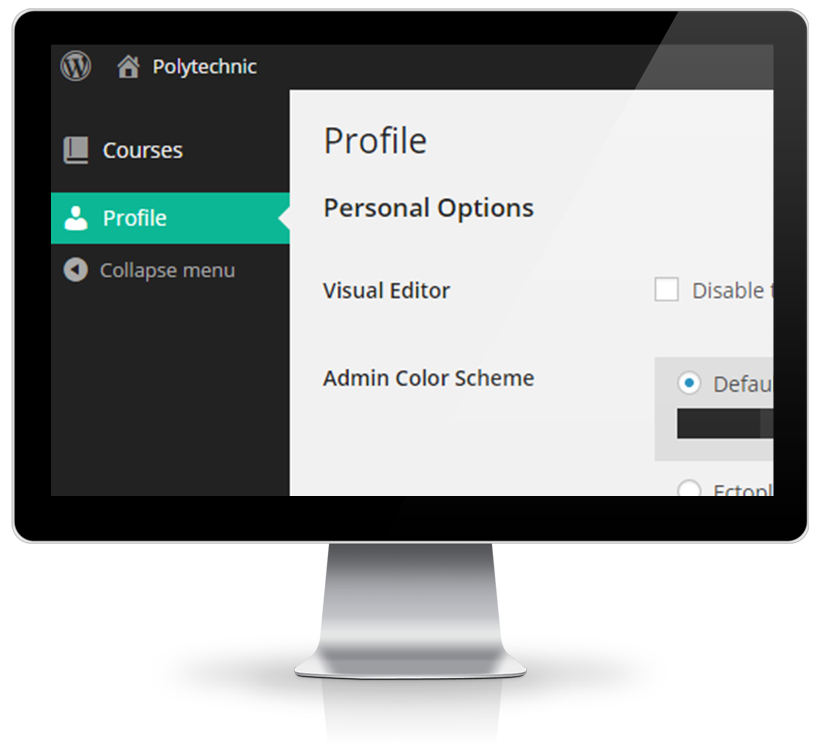
Faculty Panel & Permissions
Notice the simplicity of the dedicated panel for Faculty users. We tried to make this as easy as updating your Facebook status. This dashboard only includes the necessary information for this user role (ie. courses & profile). Under Courses, users will only see the courses that they’ve created and/or currently assigned to them. They can open any one of these to begin updating/editing the course information and course content (ie. homework, study guides, etc.) to meet their teaching style.
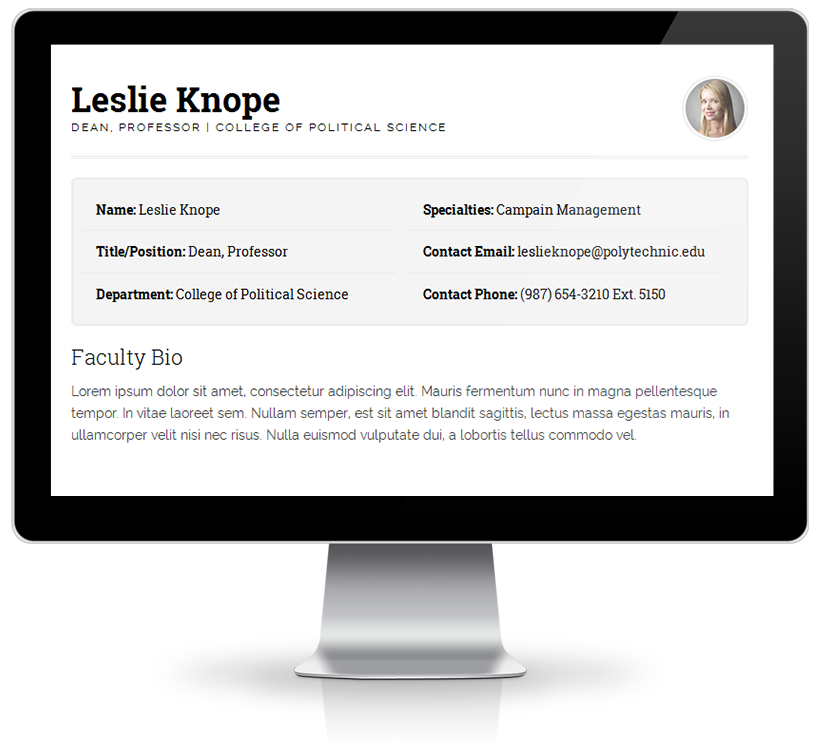
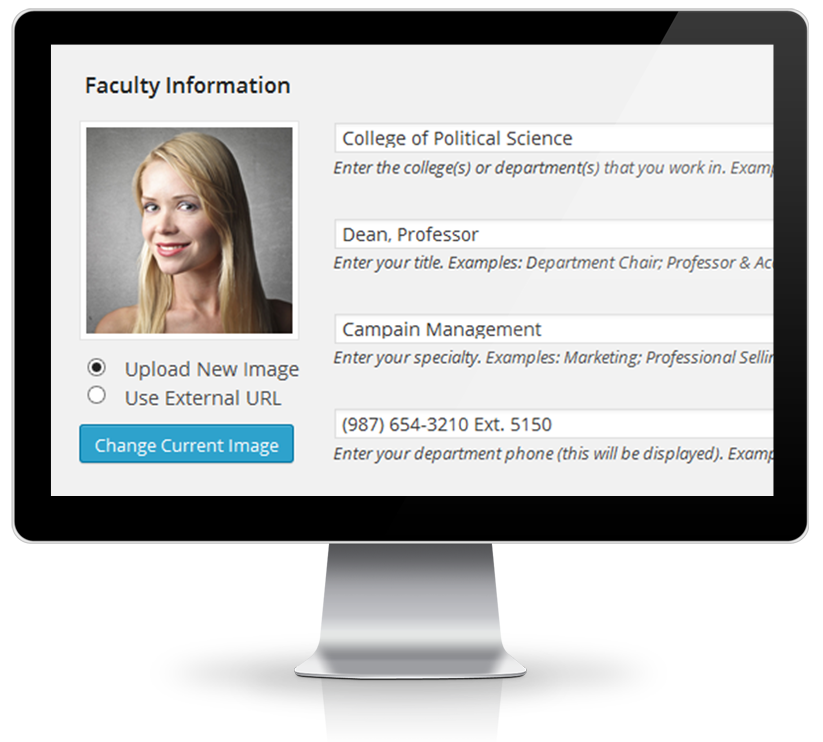
Extended Profile Fields
This theme extends the basic profile fields provided by WordPress including: a custom profile photo uploader and faculty specific fields (such as department, title, specialty, and additional contact information). All of these fields are then used on the Advanced User Page & Course Sidebars.


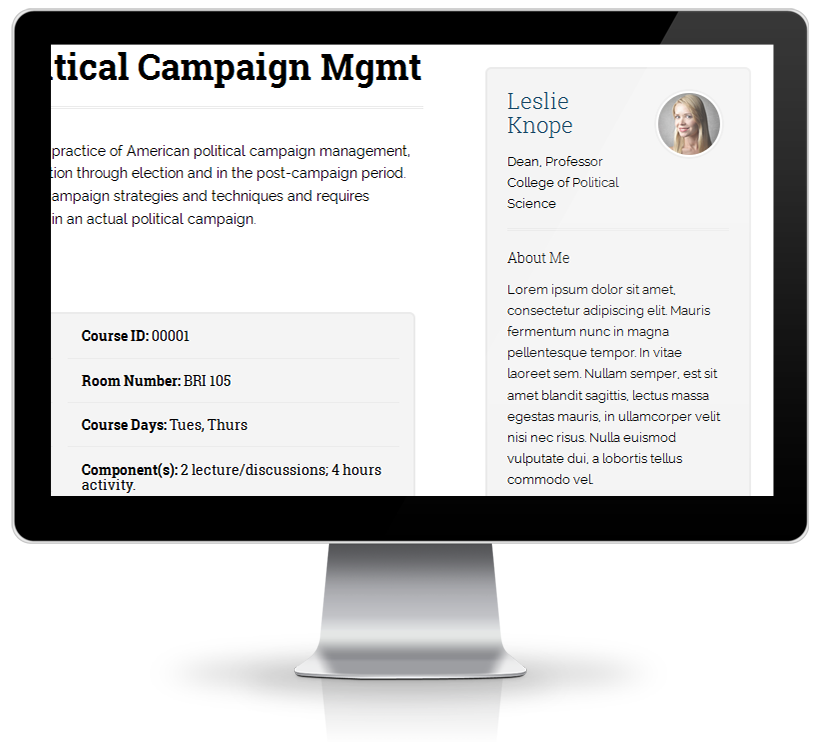
Advanced User Page & Course Sidebars
We’ve extended the basic profile fields and custom built user profile pages to have more relevant and usable content. User pages now include information that students can actually use, such as office hours, contact info, and a list of their courses. And for each Course, the faculty member assigned will display in the sidebar with their image, name, department, contact, and a link to more of their courses. This is hugely helpful to limit confusion for student who are taking courses that have several sections with different teachers.
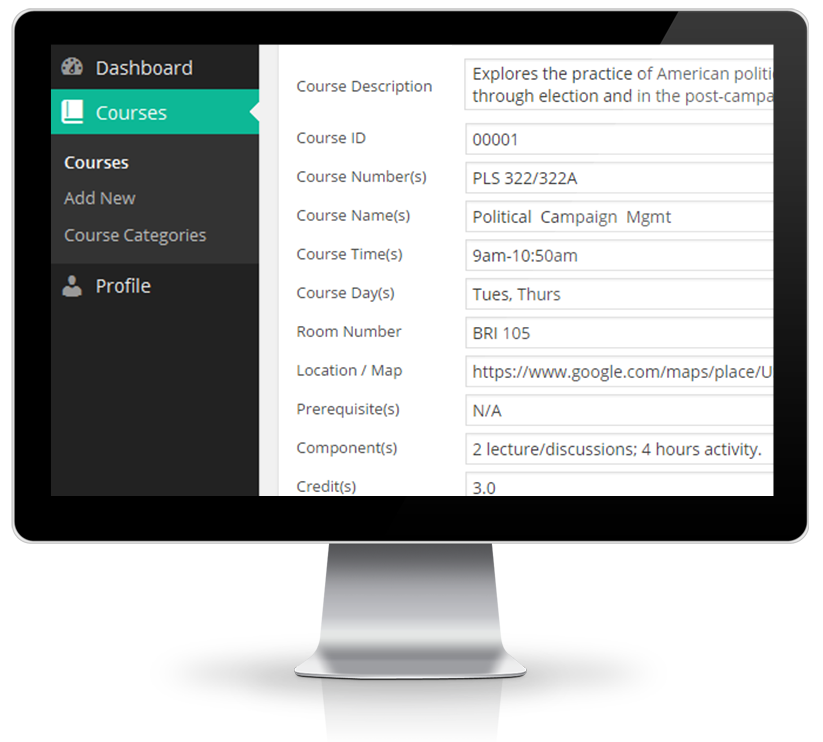
Courses
Adding a new course is easy! Just navigate to Courses > Add New to add a new course. Each course has three distinct option sections to note. The Course Details section, which is used to distinguish the course from others. This sections is used for information including: Course Description, ID, Number, Name, Time, Days, Location, Prerequisites, etc.
Next, the Homework (Visual Composer) section allows for faculty to provide more dynamic content such as lecture notes, study guides, required reading, etc.
Finally, the Polytechnic Course Categories section is where categories can be managed for this course. See Course Catalog section for more details on how this is used.


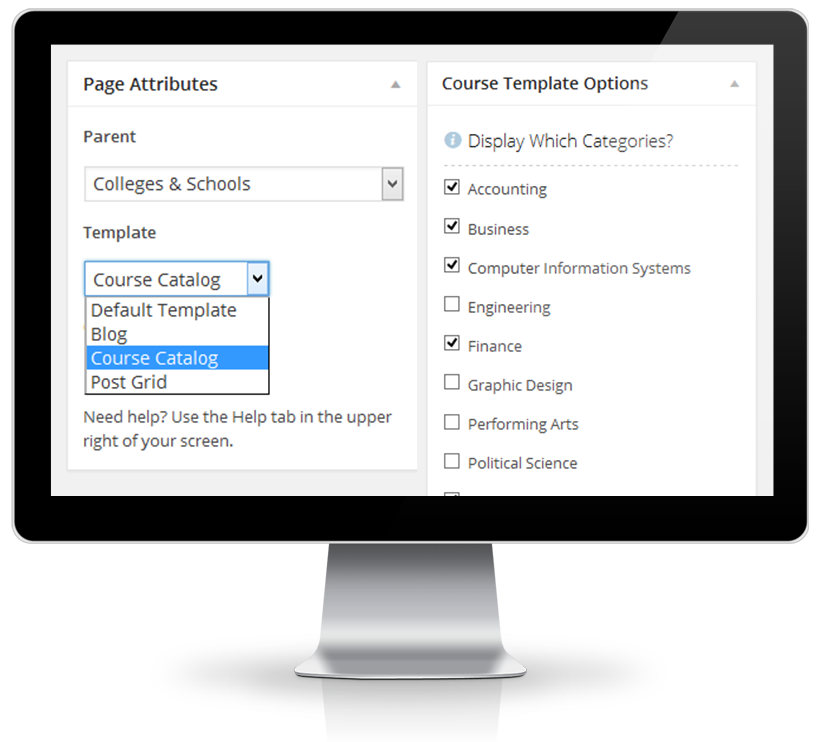
Course Cataloging
This is where the power of the Polytechnic Courses plugin really comes to life and creating a catalog is really simple. Just navigate to any page (or create a new one) and assign the Course Catalog page template. A new drop-down list of options will be provided for you including, filtering courses by Course Category and selecting a number of courses per page. The theme will do the rest. This catalog will be provided after any relevant content included in the Page Editor (Frontend or Backend).
Polytechnic Course Categories have been separated from “standard” categories used for posts to keep things neat and organized, so there won’t be any confusion. For example, you could use a Course Category titled “Mathematics Department” for all math related courses > Then use this Course Category to isolate and display only courses from this Course Category.
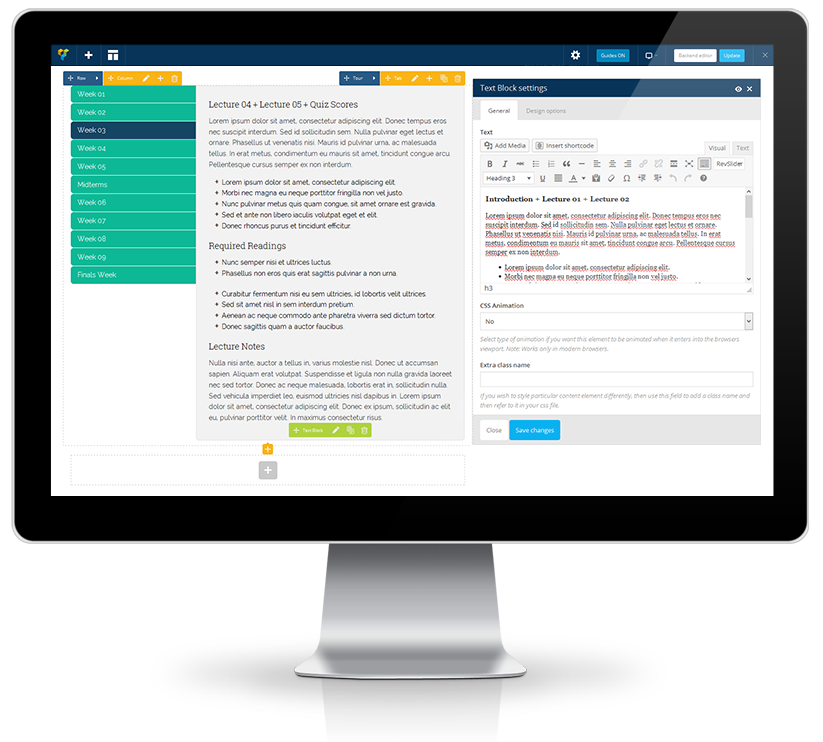
Adding Homework, Study Guides, and More!
We specifically built Polytechnic with this in mind. Faculty can add and edit any information that they find relevant for each class. So an English teacher can add the required reading for the week, a Mathematics teacher can add a study guide for the midterm, and a Biology professor can update the lab notes if something unexpected happened during an experiment. The idea is to give teachers an easy way to communicate with their students, regarding there specific class, online. To make this even easier, we’ve included a premium drag and drop page builder with front end editing abilities!


Fully Integrated With Visual Composer ($28).
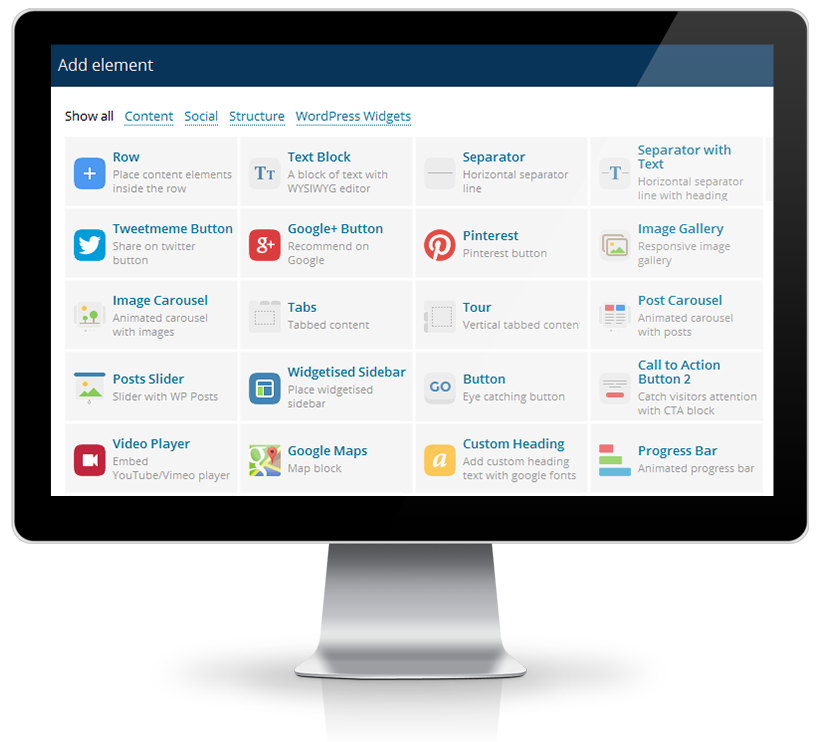
The most powerful drag and drop page builder we’ve ever encountered is also the easiest use. And to make life (and adding content) even easier, we’ve included Visual Composer – the most popular award winning drag and drop page builder with with frontend and backend editors! This premium plugin is usually $28 USD, but comes free with your purchase of Polytechnic. You’re welcome.
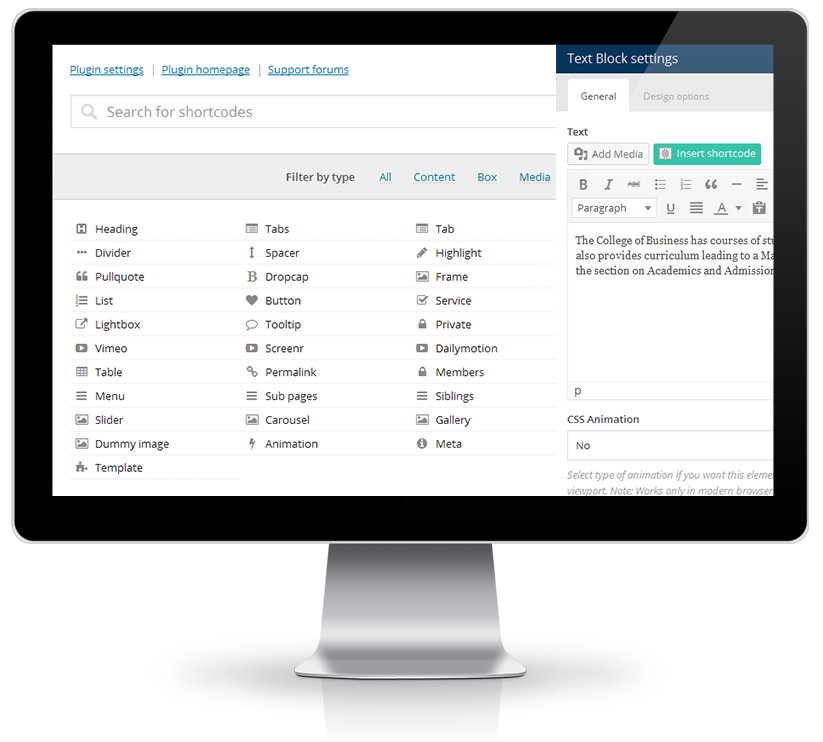
Visual Shortcodes
Don’t worry if you don’t know how to code. Having Visual Composer included means that you can quickly edit layouts and add modules to Courses, Pages, and Posts without sorting through a long list of shortcodes and approved syntax. This also includes some helpful pre-built templates and placeholder content if your in a rush or don’t know where to start. And if you need it, you can transfer content from one page to another by saving it as a new template.


Any Standard Shortcodes?
Yep! We’re including Shortcodes Ultimate for those of you who want to push your content even further. Why? Because, as awesome as Visual Composer is, we’ve found that some users like to have options. Also, there are some instances where using Shortcodes Ultimate can easily extend even a Visual Composer module (ie. Text Module, Hover Image, etc.). For example, if you have a module open that provides the standard content editor and want some text to open/trigger a lightbox without coding additional markup, Shortcodes Ultimate provides an easy to use shortcode adder. Pretty cool for those who like complete control.
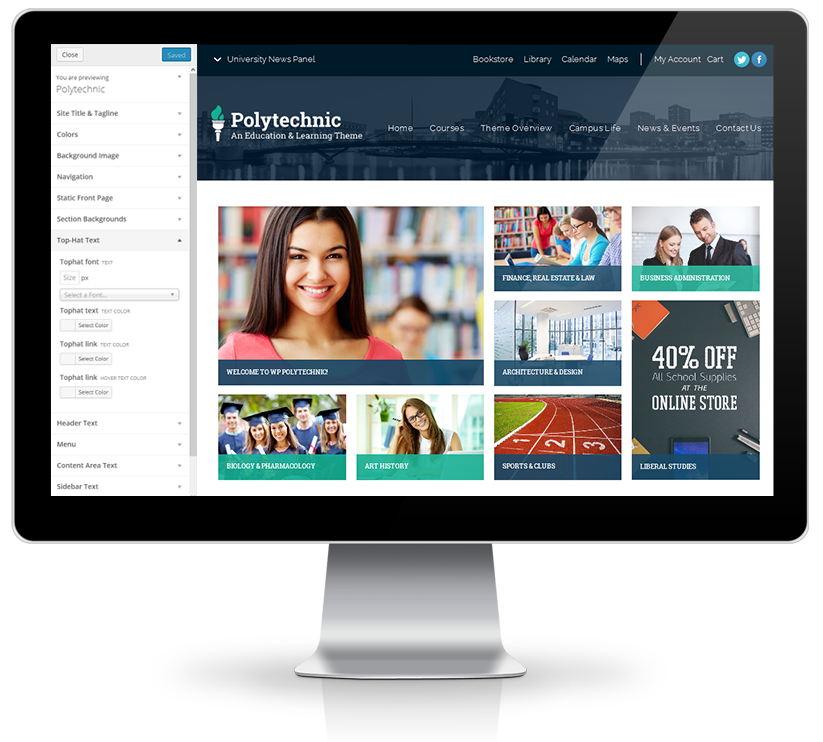
Change Everything! Theme Skinning with Live-Preview
Eliminate the guesswork from customizing the theme. Built on the WP Theme Customizer API with some special tricks blended in, you can change just about every typographic or color across the entire theme… there’s no need to reload the page on the front-end though – the Theme Customizer will show you an instant preview of what your changes look like right there on the same screen.


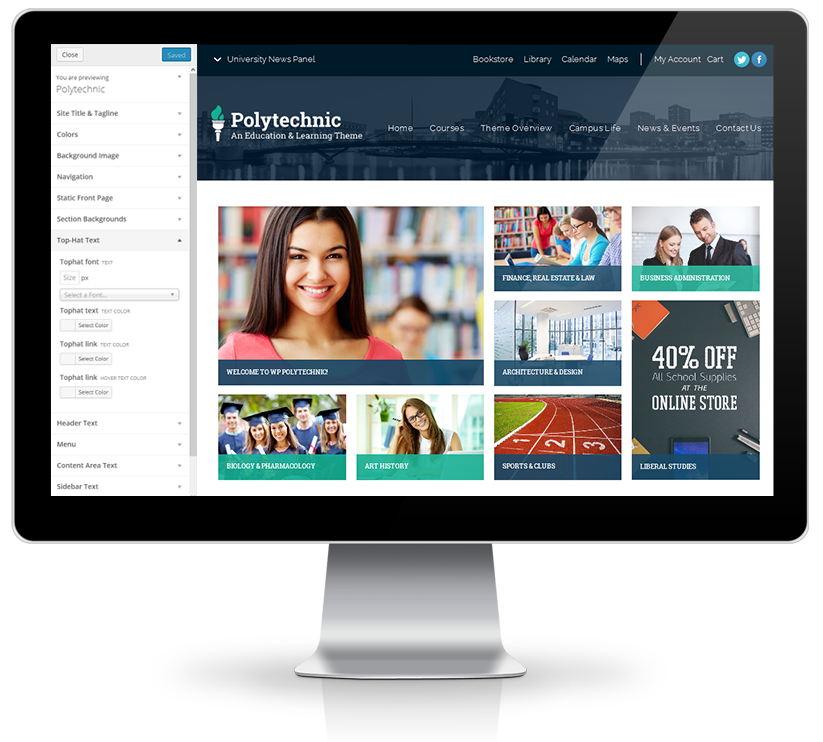
Change Everything! Theme Skinning with Live-Preview
Eliminate the guesswork from customizing the theme. Built on the WP Theme Customizer API with some special tricks blended in, you can change just about every typographic or color across the entire theme… there’s no need to reload the page on the front-end though – the Theme Customizer will show you an instant preview of what your changes look like right there on the same screen.
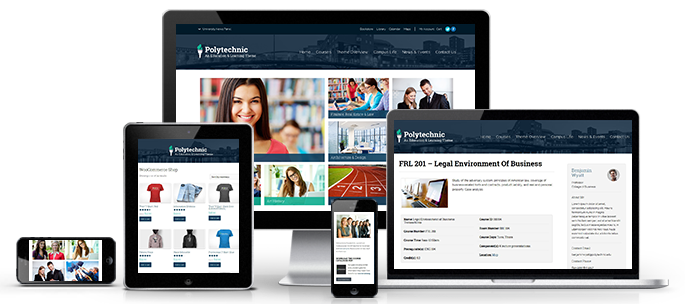
The Next Generation of Responsive
Getting just the right blend of fluid, fixed, and intelligently collapsing layouts that don’t break didn’t just happen overnight. We’ve been one of the first crews to built responsive WP themes and we really get excited about making the mobile and tablet experience awesome for everyone!

Create Your Own Unique Styles & Layouts!
Our theme customizer allows you to create a wide variety of different types of sites… Perfect for businesses, hospitals, charities, pubs, sushi, fine dining, bar & grills, bakery, cupcakes, wine, doctor’s offices, lawyers, food blogs, design studios, print shops, seafood, coffee shops, mexican, steakhouse, pizza, italian, white table cloth, local, open table businesses, yelp businesses, and lots more!
The Rest of the Features
Rather than waste your time talking about the rest, let’s just get down to brass tacks. Here’s what comes with the theme:
Custom Sticky Header
We’ve built a sticky header right into the theme and gave it it’s own options panel. Setup is easy and will extend the usability of your site for your users. Add your own custom logo, menu, and customize away with our theme options.
Visual Composer
Create your own custom layouts using over 30 different content modules ranging from image-sliders to text blocks to videos and maps. Visual Composer is the most popular visual editor available to WordPress and it’s bundled in the theme. Updates are be included for free with each theme-version update.
Live Search
Try typing in the searchbar (in the sidebar or on the “tophat”). The Live Search feature allows users to instantly skim your site for relevant material without every loading another page.
Revolution Slider
The premiere slider plugin for WordPress – completely overhauled with a brand new, vastly improved user interface that blows the older versions of this plugin out of the water. The new Revolution Slider is, quite simply, the best slider we’ve ever had the priveledge of using. Updates are be included for free with each theme-version update.
HTML5 Fueled SEO
We re-wrote our entire theme-base from scratch to include the latest, most relevant HTML elements and tags to allow for the best possible search engine results.
MultiLanguage
The entire theme has been fully internationalized and prepped for your language translation. Just follow the usual translation process and the theme will do the rest.
A Streamlined Workflow
This might be the first theme you encounter that actually advertises LESS features. We’ve pulled out every redundant, confusing, or buggy feature from our old theme framework and boiled down this theme to the least amount of complexity possible. Think of it as a Zen Garden in theme format.
1,000’s of Fonts
Use the integrated Google Fonts library to see instant Live-Previews of how your site looks with any font you want before you hit “Publish”. If Google Fonts aren’t enough, we integrate seamlessly with Typekit, Fonts.com, and other popular services.
Custom CSS & Script Injection
Got something custom that you want to drop in? Simple. Just drop them into our theme control panel and the theme will do the rest of the work for you.
Built with Ordinary People in Mind
Our goal is to deliver a theme that anyone can use & customize, without any need for 24/7 customer support or long-winded documentation manuals. You can import our theme demo content if you want a head start, but the theme has truly been designed to be answer any of your questions as you use it, so don’t fret if you don’t know how to code.
Built with Developers in Mind, too!
Our code is clean, organized, and well commented. Everything has it’s rightful place in this theme, and making advanced customizations to templates, stylesheets, and functions has never been easier.
Beyond Responsive
We were one of the first theme crews to dabble in ‘responsive design’ way back in the day… so we know a thing or two about how to do this properly. Fluid grids are used at larger breakpoints, and fixed widths are used on smaller devices to ensure ideal spacing. The type size shifts on smaller devices to be larger and easier to read, and images and other media are sandboxed to prevent anything from breaking the layout.
REM Typography & Layouts
The problem with Pixels are, they absolutely do-not-scale in Internet Explorer. Furthermore, with the onset of Responsive Web Design, having fonts that scale (in relation to the screen width) has become paramount. Percentages (%) and EM’s are better, but they’re tricky and compound. Still not an answer. A real solution? Use the REM. (Source – Greg Rickaby)
JetPack Infinite Scroll Ready
A pretty handy plugin if you plan on using our integrated blog template (or just using this theme as a standard WP blog, which we encourage!!!). Posts load as you scroll down the page. Fully customizable to perform as you need it to.
JetPack Comments, Carousel, and Extra Widgets
Nearly all of JetPack works well with this theme (the Tiled Galleries are the only exception since those aren’t responsive) – if you want to start using the next level of WordPress functionality, you’ll get it here.
WooCommerce Ready
Yep. WooCommerce is enabled on this theme, which means you can use it to sell stuff like shirts, gift cards, or anything else you can dream up. This theme isn’t focused on custom shop design, but WooCommerce does a TON of amazing stuff out of the box and this theme will work seamlessly with it.
 There is a wealth of information that can be found here but if you still have any questions, please
There is a wealth of information that can be found here but if you still have any questions, please  Our goal is to ensure that every faculty member is has the tools available to them to help their student succeed. Click here for
Our goal is to ensure that every faculty member is has the tools available to them to help their student succeed. Click here for 

